Z tego artykułu dowiesz się:
- Czym jest analityka biznesowa (BI)
- Do czego służy Google Report (Looker Studio- dawniej Data Studio)
- Jak podłączyć do niego własne źródło danych do niego
Analityka biznesowa (ang. business intelligence)
Analityka biznesowa (BI) to proces zbierania, przetwarzania i prezentowania danych, który pozwala na podejmowanie uzasadnionych decyzji biznesowych. BI składa się z szeregu narzędzi, metod i procesów, które pozwalają na gromadzenie, analizowanie i prezentowanie danych dotyczących działalności przedsiębiorstwa. Celem BI jest udostępnienie pracownikom wszystkich tych poziomów organizacji szybkiego dostępu do informacji, które pozwalają na podejmowanie bardziej uzasadnionych decyzji biznesowych.
Na przykład, firma sprzedająca produkty online może skorzystać z analityki biznesowej, aby zbadać, jakie produkty się najlepiej sprzedają, w jakich porach dnia lub tygodnia dochodzi do największej ilości transakcji oraz jakie są najważniejsze źródła ruchu na stronie internetowej. Firma ta może również zbadać, jakie są najważniejsze czynniki decydujące o zakupie produktu przez konsumenta oraz jakie są najważniejsze kanały reklamy, które przyciągają najwięcej klientów. Te informacje mogą pomóc firmie w podejmowaniu decyzji dotyczących kolejnych kroków w procesie sprzedaży swoich produktów.
Looker Studio
Looker Studio powszechnie zwane Google Reports jest działającą w przeglądarce odpowiedzią Googla na potrzeby analityki biznesowej. Dawniej jego pełna nazwa to było Google Data Studio. Narzędzie to służy do tworzenia raportów i wizualizacji danych. Umożliwia ono na łatwe i szybkie tworzenie profesjonalnie wyglądających raportów biznesowych. Można wykorzystać go do tworzenia różnego rodzaju raportów, takich jak:
- Raporty sprzedaży: można łączyć dane z różnych źródeł, takich jak Google Analytics, e-sklepów, CRM-ów i innych, aby stworzyć raporty dotyczące sprzedaży, wpływu kanałów marketingowych na sprzedaż itd.
- Raporty z działań marketingowych: można łączyć dane z Google Analytics, Google AdWords, Facebook Ads oraz innych narzędzi marketingowych, tak, aby stworzyć raporty dotyczące skuteczności kampanii reklamowych, wpływu kanałów na ruch na stronie internetowej itd.
- Raporty z działalności na stronie internetowej: można łączyć dane z Google Analytics, narzędzi do monitorowania jakości ruchu, baz danych i innych, tak, aby stworzyć raporty dotyczące ruchu na stronie internetowej, zachowań użytkowników, konwersji itd.
- Raporty finansowe: można łączyć dane z różnych systemów finansowych, takich jak QuickBooks, Xero i inne, tak, aby stworzyć raporty dotyczące przychodów, kosztów, zysków itd.
- Raporty z danymi niestandardowymi: można łączyć dane z różnych źródeł, takich jak bazy danych, plików CSV, Google Sheets i innych tak, aby stworzyć raporty dotyczące danych niestandardowych, które nie są dostępne w narzędziach innych niż Data Studio.
Google Reports nie są narzędziem bardzo zaawansowanym. Nie pozwalają na predykcję danych. Działają na zasadzie łączenia danych z wielu źródeł i ich wizualizacji. Jednak dla dużych korporacji takie rozwiązanie może nie wystarczyć. W mojej praktyce zawodowej zdarzyło się, że w małym startupie gdzie fundusze były bardzo napięte, stworzenie konektora wysyłającego dane do Google Reports okazało się tańsze, aniżeli ustawienie oddzielnej aplikacji dla klientów biznesowych z dashboardem wizualizującym na wykresach wszystkie dane.
Looker Studio (dawniej Data Studio) zaciąga dane poprzez konektory. Na chwilę obecną istnieje ponad 600 ogólnodostępnych konektorów, niemniej jednak nic nie stoi na przeszkodzie, by tworzyć własny.
Własny konektor do Looker Studio
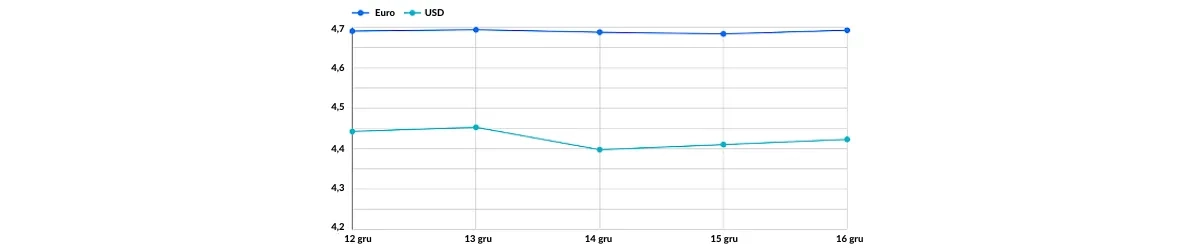
Na potrzeby tego artykułu spróbujemy, stworzyć konektor, który będzie pobierał kursy walut z API NBP. Pozwoli nam to generować wykresy w Google Reports takie jak poniższy.

Aby stworzyć własny konektor, wystarczy stworzyć nowy projekt w usłudze Google Script. W projekcie tym będziesz potrzebował dwóch plików: appsscript.json oraz pliku z kodem, który w poniższym przykładzie nazwę kod.gs.
Appsscript.json to plik, który pełni rolę manifestu. To na jego podstawie w liście źródeł danych do raportu nasz konektor będzie się wyświetlał z odpowiednią nazwą, czy też logiem.
1{ 2 "dataStudio": { 3 "name": "NBP Currency", 4 "logoUrl": "https://www.nbp.pl/graph/logo/logo-nbp-w2.jpg", 5 "company": "Bernard van der Esch", 6 "companyUrl": "https://developers.google.com/datastudio/", 7 "addonUrl": "https://github.com/adeptofvoltron/google-data-studio-nbp-connector", 8 "supportUrl": "https://github.com/adeptofvoltron/google-data-studio-nbp-connector/issues", 9 "description": "Get currency rate from polish national bank", 10 "sources": [] 11 } 12}
Appsscript.json wystarczy, by móc opublikować nasz kod, jako konektor do Google Reports. Jednakże, aby konektor działał poprawnie, w pliku kod.gs potrzebujemy umieścić wywołania 4 funkcji: getAuthType(), getConfig(request), getSchema(request), getData(request).
Funkcja getAuthType() wpływa na to, jak możemy się uwierzytelnić w naszym konektorze. Mamy tu kilka metod uwierzytelnienia do wyboru i wszystkie możliwości możemy podejrzeć w dokumentacji Google Apps Script. API, do którego będziemy się łączyć, nie wymaga żadnego uwierzytelnienia.
1function getAuthType() { 2 var cc = DataStudioApp.createCommunityConnector(); 3 var AuthTypes = cc.AuthType; 4 return cc 5 .newAuthTypeResponse() 6 .setAuthType(AuthTypes.NONE) 7 .build(); 8}
W funkcji getConfig (request) w tej metodzie definiujemy konfigurację naszego oprogramowania sprzęgającego. Najpierw tworzymy formularz, który użytkownik będzie musiał wypełnić przed dodaniem naszego konektora do swojego raportu. W naszym przypadku dodamy pole tekstowe, dla kodu waluty, której kurs chcielibyśmy pobrać. Dodamy też pole tekstowe, z instrukcjami dotyczącymi naszego konektora. Na koniec, zaznaczymy, że nasze dane będą pobierane zawsze dla jakiegoś zakresu dat.
1function getConfig(request) { 2 var cc = DataStudioApp.createCommunityConnector(); 3 var config = cc.getConfig(); 4 config.newInfo() 5 .setId('instructions') 6 .setText('Enter currency you are interested in.'); 7 config.newTextInput() 8 .setId('currencyCode') 9 .setName('ISO 4217 currency code') 10 .setHelpText('e.g. USD or EUR') 11 .setPlaceholder('EUR'); 12 13 14 config.setDateRangeRequired(true); 15 return config.build(); 16}
Funkcja getSchema (request) odpowiada za poinformowanie naszego konektora, jakie dane może on zwrócić. Listę pól pozwoliłem sobie wyłączyć do innej funkcji, gdyż później będzie jeszcze przydatna.
1function getSchema(request) { 2 var fields = getFields(request).build(); 3 return { schema: fields }; 4} 5 6 7function getFields(request) { 8 var cc = DataStudioApp.createCommunityConnector(); 9 var fields = cc.getFields(); 10 var types = cc.FieldType; 11 12 fields.newDimension() 13 .setId('effectiveDate') 14 .setName('effectiveDate') 15 .setDescription('date') 16 .setType(types.YEAR_MONTH_DAY); 17 18 fields.newMetric() 19 .setId('mid') 20 .setName('value') 21 .setType(types.CURRENCY_PLN); 22 23 return fields; 24}
Najwięcej się dzieje, w funkcji getData(request). W dużych projektach warto przeorganizować kod by był bardziej czytelny. Dla dobra artykułu pozostawiłem jednak wszystko bezpośrednio wewnątrz funkcji getData.
W pierwszych liniach, wydobywam z obiektu request, walutę, której dotyczy zapytanie oraz zakres dat. Z obiektu request pobieram też informacje odnośnie żądanych pól. Nasza funkcja musi zwracać wartości tylko dla tych, pól o które została poproszona.
Później następuje najważniejsza część funkcji. Przy użyciu obiektu UrlFetchApp pobieram dane z API banku. Na koniec dane z API formatujemy i zwracamy.
1function getData(request) { 2 var currencyCode = request.configParams.currencyCode; 3 var startDate = request.dateRange.startDate; 4 var endStart = request.dateRange.endDate; 5 6 7 var requestedFieldIds = request.fields.map(function(field) { 8 return field.name; 9 }); 10 var requestedFields = getFields().forIds(requestedFieldIds); 11 12 13 var url = [ 14 'https://api.nbp.pl/api/exchangerates/rates/A', currencyCode, startDate, endStart, '?format=json' 15 ]; 16 17 18 try { 19 var response = UrlFetchApp.fetch(url.join('/')); 20 } catch (err) { 21 console.log(err); 22 return {}; 23 } 24 25 26 var rates = JSON.parse(response).rates; 27 28 29 var returnData = { 30 schema: requestedFields.build(), 31 rows: [] 32 }; 33 rates.forEach(function(rate){ 34 var newRow = []; 35 requestedFieldIds.forEach(function(fieldName){ 36 if(fieldName == 'effectiveDate') { 37 newRow.push(rate[fieldName].replace(/-/g, '')) 38 } else { 39 newRow.push(rate[fieldName]) 40 } 41 }) 42 returnData.rows.push({values: newRow}); 43 }); 44 45 return returnData; 46}
Cały kod można znaleźć w repozytorium github. Tak przygotowane pliki, są już gotowe do stworzenia konektora. Wystarczy w Google Script wcisnąć przycisk “Wdróż”. Można też taki konektor przetestować. Wystarczy kliknąć na strzałkę obok przycisku “Wdróż”. Z listy wybrać “Testuj wdrożenia”. Tam też wystarczy skopiować identyfikator. W raporcie Googla jako źródło danych trzeba wybrać “Utwórz własne” i wkleić wcześniej podany identyfikator.
Podsumowując
Looker Studio (dawniej Data Studio) staje się potężnym narzędziem analitycznym, dającym nam wielkie możliwości. Stają się one jeszcze tym większe, kiedy nauczymy się sami podłączać do niego własne dane. W mojej praktyce zawodowej zdarzyło się, że klient wolał tam otrzymać dane, którymi mógł manipulować w dowolny sposób, niż używać customowego dashboardu. Polecam wypróbować.